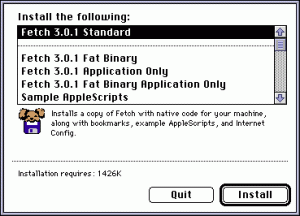
When you remember the installer-screen below you’ve been in the era where most people were wondering where that Internet was actually useful for…
Once installed you would be greeted by a friendly doggy holding a floppy disc ; yup around that time of the century.. Sneaker net was hot and the Internet was beyond a dialtone if you weren’t running an ISP.
Not sure what happened to that icon right after Apple ditched the floppydrive but a lot of historical landmarks in the world of web development were made since. After FTP the next useful thing became the WorldWideWeb and when Mosaic actually added the “feature” to embed an inline image things really took of.
Earlier we moved from mainframe with dumb terminal to a heavy PC on every dektop. In the 1990-2000s we moved back to server based stuff was invented to make early “web-applications” which talked to a “dumb” web client.
There were few very brave souls which became early adaptors and digged into Javascript to make the client do more intelligent stuff. Microsoft stopped ignoring the web and life was hard and very platform dependent while browser-wars were fought.
A big leap forward in web development on the client side was actually made by our friendly fiend Microsoft. They do create something useful every once in a while 🙂 XMLHttpRequest was a very good brainfart. It became a standard when other browsers followed and implemented it as well.
It enabled Javascript to load external data and without that feature we never would have Ajax and Single Page Applications (SPA) which are the foundation of most web-applications these days.
Fast forward to April 2015; I ignored most of the client-side stuff I could for the last 20 years but times they are changing. Inspired by JavaScript: The Good Parts I recently discovered that the scene is beyond puberty for a while now. While server side technology is still a good answer for many questions there is actually a very good reason to shift some tech over to the client side. There is a fat client with spare CPU cycles on that side most of the time, even a mobile phone has more power than the early clients back in 1995.
Scaling by doing useful stuff on the client side is a win-win and Javascript became a very viable route. The new ES6 standard has many nice features and most modern browsers implement most of the useful parts.
Yesterday there was an update on the new XMLHttpRequest : Fetch and it is already implemented in current Firefox and Chrome and IE is suit to follow. Fetch improves and uniforms the communication of the application with network resources. Good to have and another step towards an environment where a programmer can feel at home.
If you have, like me, succesfully been ignoring Javascript for the last decade and need a quick recap; then Douglas does a good one.. Now excuse me while I fetch myself some more future with Aurelia.